
こんにちは、Yotchanです。
本日はブログのAMP対応にあたり膨大なエラーと闘った話をしたいと思います。
時代はAMPらしい

これからの時代のブログはGoogle様の意向により、AMP対応のブログがSEOの上位にくるようになるそうです。
AMPに対応するとどんなメリットがあるのかというと、画像のように記事がスクロール式で表示されるので人の目に止まる確率が上がること。
そのほかにはGoogleのキャッシュからページを読み込むので読み込み速度が4倍になるそう。
そんな良いことづくめのように聞こえるAMPだったので当ブログも対応しようと試みたわけですが・・・。
エラーの嵐で丸五日ほどAMP対応の作業に追われることになりました。
私はHTML関連には全く触れたことのないど素人なのでまぁ苦労しましたよね・・・。
エラーに表示される用語の一つ一つが意味わからないんですもん・・・。
私の環境
今回のエラー対処の記録にあたり私のWordPress環境をお示しします。
WordPress:5.3.2-ja
テーマ:The Thor ver1.6.1
有効になっているプラグインは以下です。
- AMP
- Count per day
- NextScripts:Social Networks Auto-Poster
- Rank Math SEO
- Serch Regex
- Throws Spam Away
- TypeSquare Webfonts for エックスサーバー
- UpdraftPlus – Backup/Restore
- WP 404 Auto Redirect to Similar Post
AMPは今回のAMP対応にあたり導入しましたが、いまいち役に立っているのか分かりづらいです。
AMP対応について調べているとYoast SEOとそのAMPプラグインをセットで入れている人が多いように見受けられましたが、私には不要でした。
「Google XML Sitemaps」で正常にサイトマップが生成されないため、その機能も備えている「Rank Math SEO」を私は導入しています。
その観点から、競合するプラグインであるYoast SEOはできれば導入したくなかったという事情があります。
親の顔よりも見たエラー
属性「marginheight」はタグ「amp-iframe」で使用できません。
属性「marginwidth」はタグ「amp-iframe」で使用できません。
属性「security」はタグ「amp-iframe」で使用できません。
ブログのAMP対応にあたってどの記事でもみたのがこの三大エラー。
エラーの内容もさっぱりだったのでまず用語をしらべるところから始めました。
「iframe」とはなんぞやと調べたところ、インラインフレームと呼ばれるWoird Press埋め込みリンクのようです。

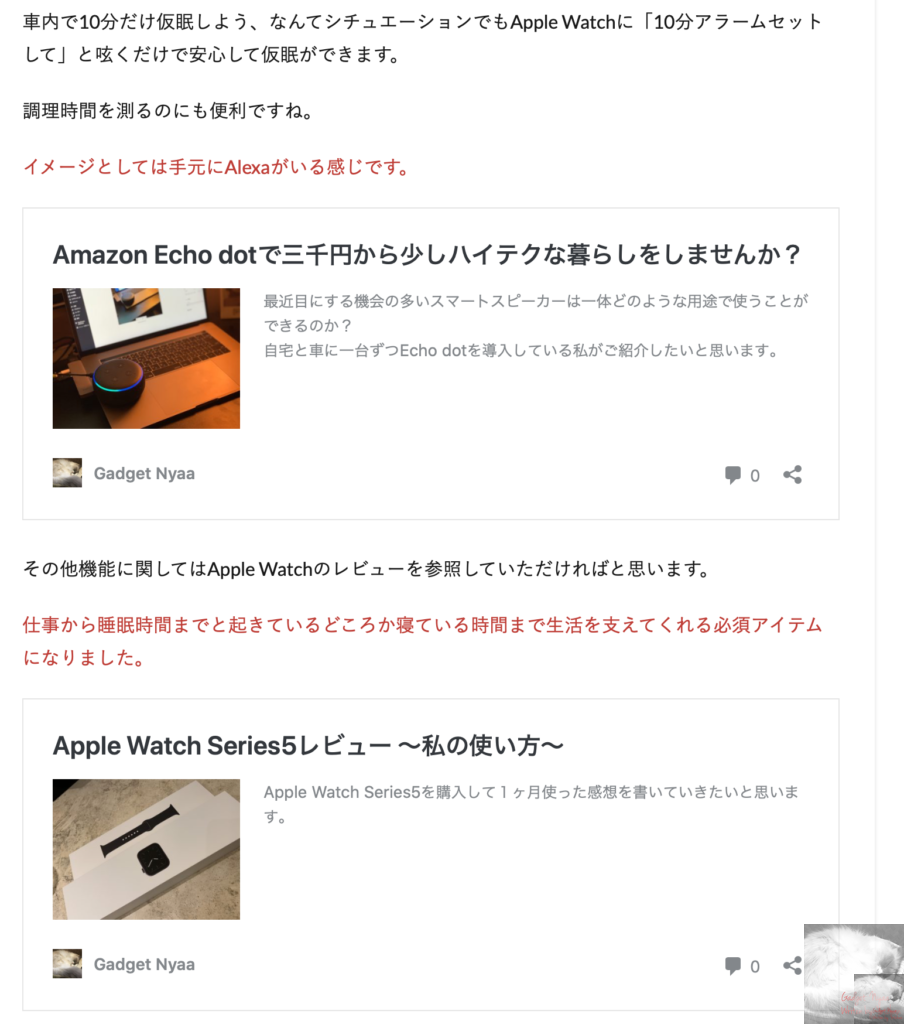
この記事で言うとEcho DotとかApple Watchの記事のリンク貼ってるこれですね。
The Thor由来なのかWord Pressの埋め込みの仕様からなのかわかりませんが、記事を埋め込むことでこのエラーが確実に出てくるなんとも腹立たしい仕様。
記事の埋め込みをしなければこのエラーは起きませんが、私が記事を書く上での構成でリンクは必須なので避けることはできません。
いろいろ必死に調べた結果、見つけましたよ対処法。
それも結構な荒技です。
| // ampエラーとなるタグを削除する $pattern = ‘/marginwidth=”0″/i’; $append = ”; $the_content = preg_replace($pattern, $append, $the_content); $pattern = ‘/marginheight=”0″/i’; $append = ”; $the_content = preg_replace($pattern, $append, $the_content); $pattern = ‘/security=”restricted”/i’; $append = ”; $the_content = preg_replace($pattern, $append, $the_content); |
引用元:https://www.t3a.jp/blog/seo/amp-iframe-error/
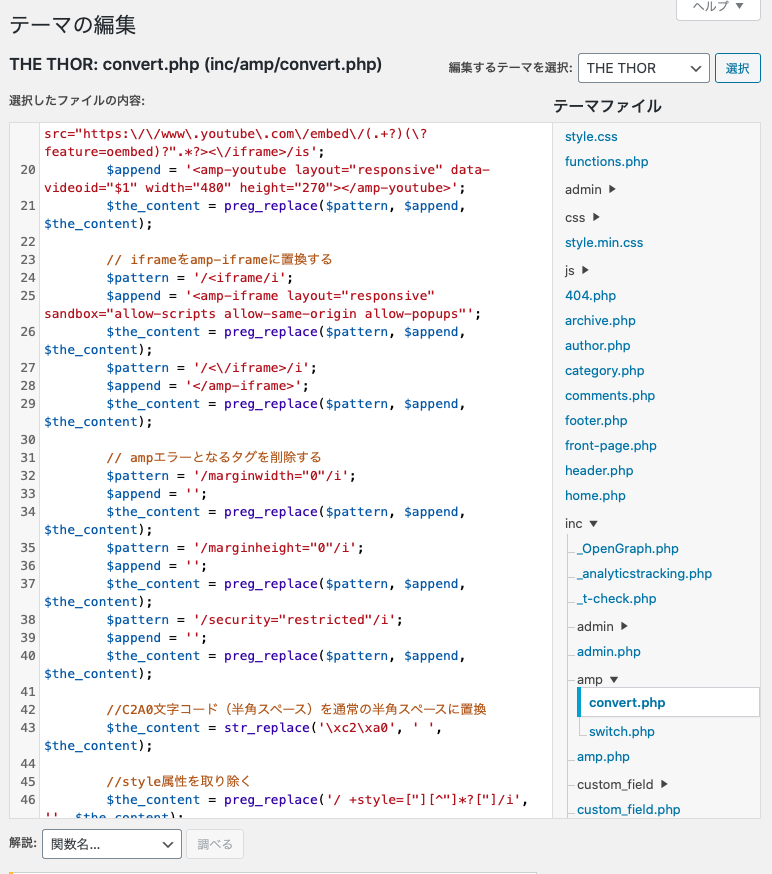
この何が書かれているのかさっぱりわからないコードをConvert.phpというものに追記すれば良いそう。
ただでさえ何のことかわからない上に、引用元の天才さんとは違うWord PressテーマであったためConvert.phpの場所すらわからない。
半泣きになりながらも必死に探して見つけました。

Word Pressの管理画面から「外観」→「テーマエディター」→編集するテーマ「The Thor」→「inc」→「amp」→「convert.php」
ここの31行目に上記コードを追記しました。
普段適用している子テーマ「The Thor Child」にはコードを追記したりと言うことが基本的にはできないっぽいです。
なので、親テーマのコードをいじるしかないという一か八かの賭け。
実はこのコードを記載するにあたって私はThe Thorのテーマを四回破壊してしまっています。
その度に、リカバリーモードでWordPressの管理画面に入ってThe Thorの親テーマをアップロードしなおすといった作業を行いました。
実際にブログが壊れるのは心臓に悪いですね・・・。
時間帯で言うと2/23日の午前1時30分から2時ぐらいの間。
この期間にブログにアクセスしてくださっていた皆様には大変申し訳ない限りです。
ブログが壊れた原因は、ソースの追記方法に問題がありました。
当初はコード全体を全てコピーして貼り付けるといった方法で記載していたのですが、エラーばかりでうまくいきませんでした。
そのため、コードを一文一文コピーして、手動で改行するといった方法で追記すると正常に書き込むことができました。
コピペの仕方が不味かったと言うことに気づけた私偉い・・・。
このコードを記載したことにより上記の3エラーは無事に解消されました。
注意点
The Thorにおいてこの方法はテーマのアップデートごとにリセットされてしまいます。
というのも、アップデートの際に新しく書き換えられる親テーマのconvert.phpにコードを追記されたからです。
アップデート後の親テーマにはコードの記載がないのであらためて追記する必要があります。
(結構高いテーマでAMP対応を謳っているのだからこんなコードぐらいアップデートの際に追記しておいて欲しいですよね)
アドセンスのAMP自動広告エラー
拡張機能「amp-auto-ads」がこのページで検出されましたが、使用されていません。この拡張機能を削除してください。
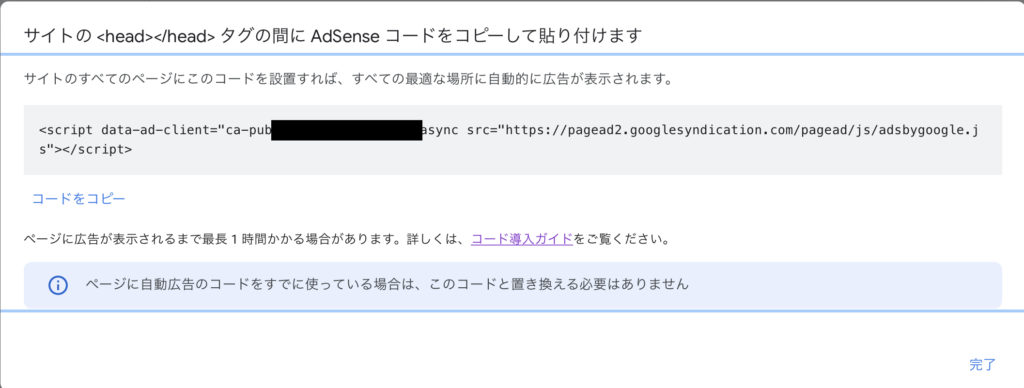
これはGoogle Adsenseの自動AMP広告のコードを挿入した時のエラーです。

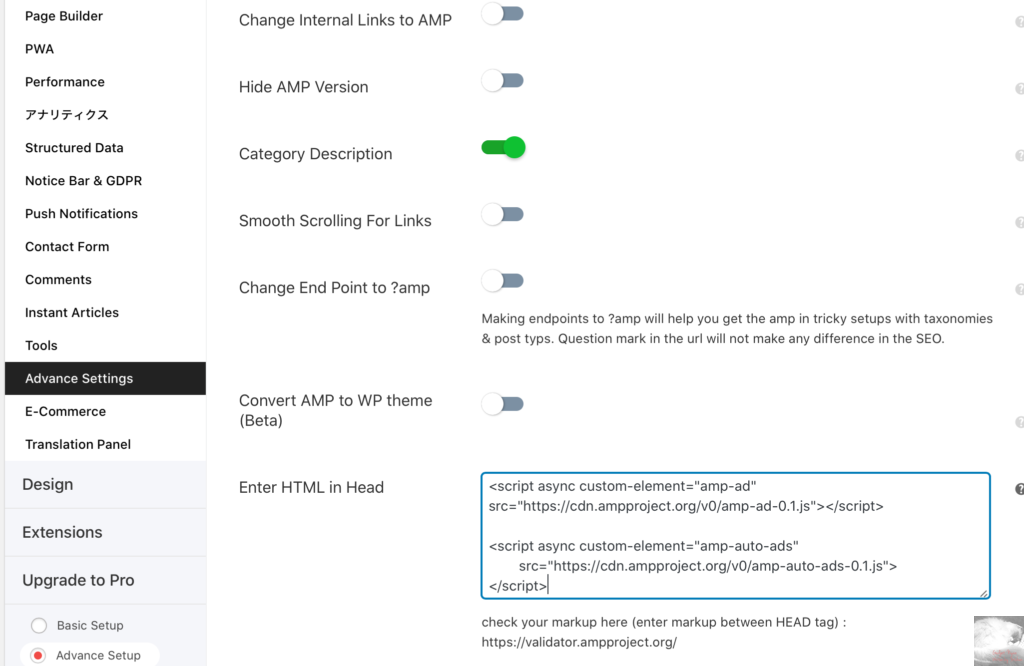
私の場合はAMP for WPの設定でHead内に挿入するようにコードを指定したときにエラーが発生しました。

AMP自動項目をオンにするためには二種類のコードを挿入せねばなりません。
解決方法はこちらのサイトに記載されていました。
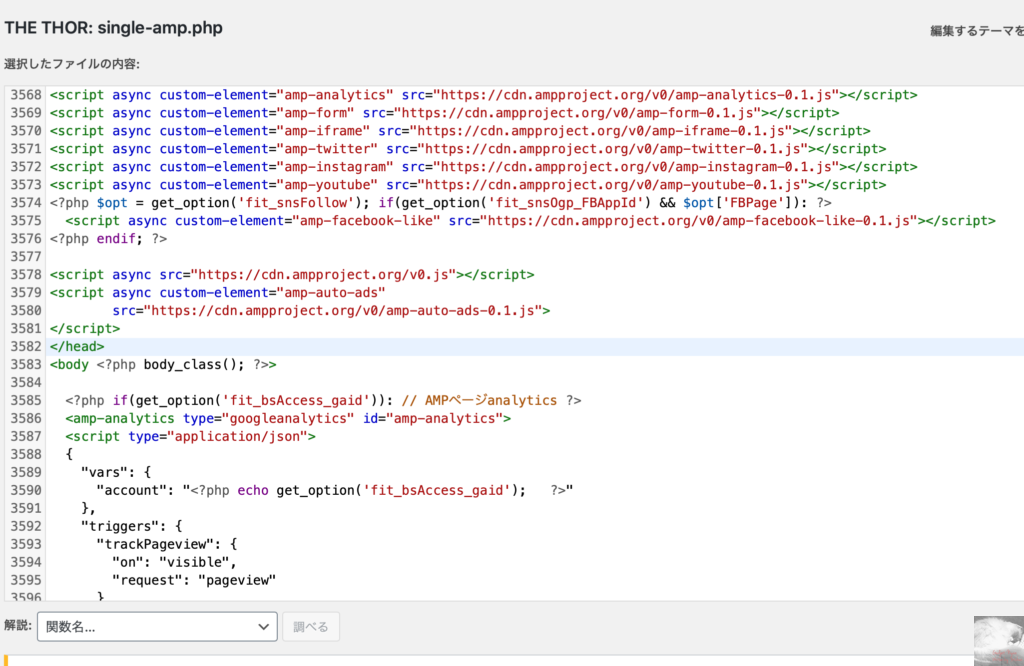
親テーマのsingle-amp.phpにコードを貼り付けるだけです。

Adsenseのステップ1のコードを</head>直上に貼り付けます。
</head>タグは3580行目付近にありました。
次に、ステップ 2: AMP 自動広告コードをコピーして、ページの <body> タグのすぐ後に貼り付けます。
<body> タグは</head>タグの真下にあります。
これで自動広告の挿入は完了です。
注意点
この作業も親テーマのsingle-amp.phpに直接書き込んでいるため、テーマのアップデートごとに記載する必要があります。
テーマを更新した場合は同様にコードを挿入することを忘れないようにしましょう。
アドセンスの自動広告の挿入


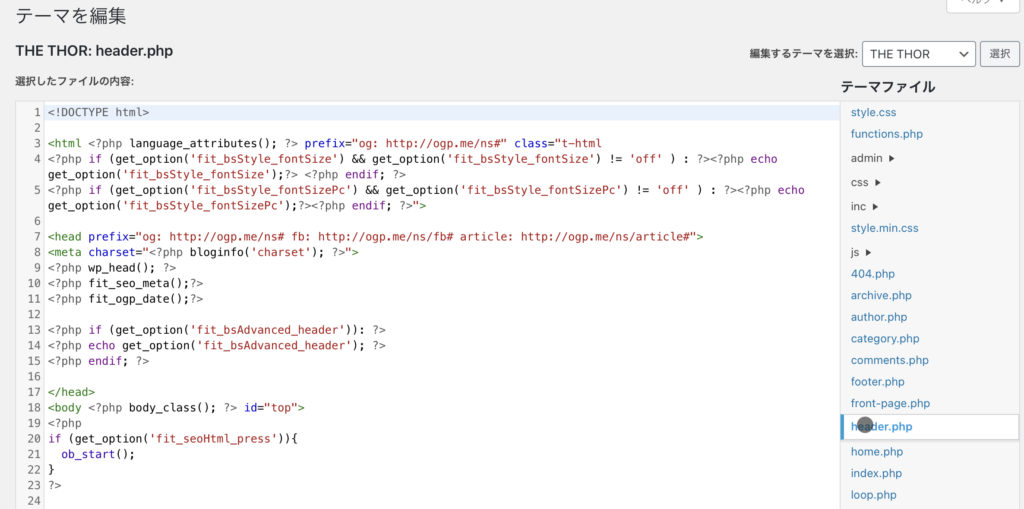
アドセンスの通常の自動広告はThe Thorの親テーマ「Header.php」にアドセンスのコードをコピーすると完了です。
その他のエラー
必須属性「height」がタグ「amp-img」にありません。
必須属性「width」がタグ「amp-img」にありません。
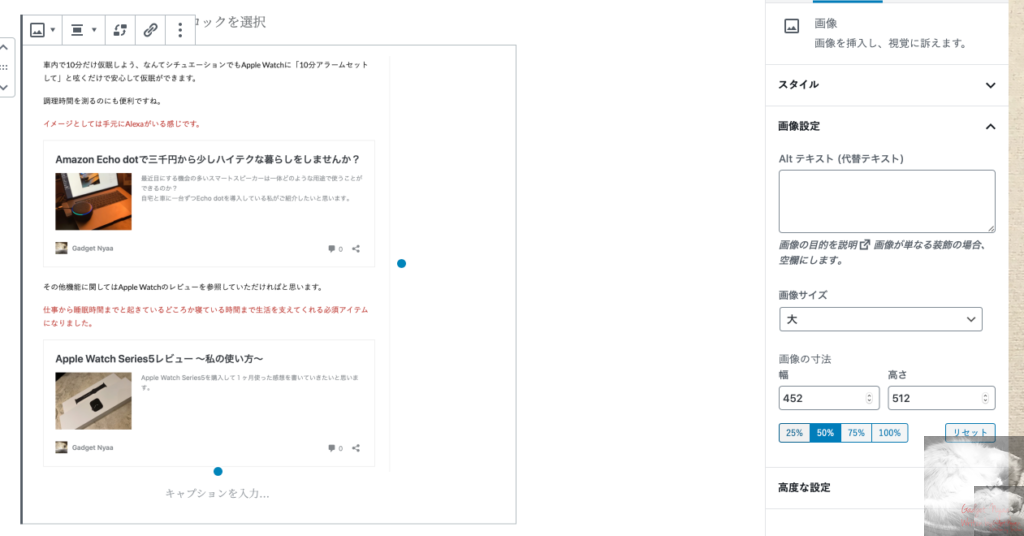
上記2エラーは記事に挿入している画像のエラーです。
[height]は高さ、[width]横幅をそれぞれ表します。

The Thorでは画像のサイズを設定できるので、記事に挿入しているすべての画像のサイズを選択すればこのエラーは解決します。
タグ「script type=application/ld+json」内のテキストに「html comments」が含まれていますが、これは許可されていません。
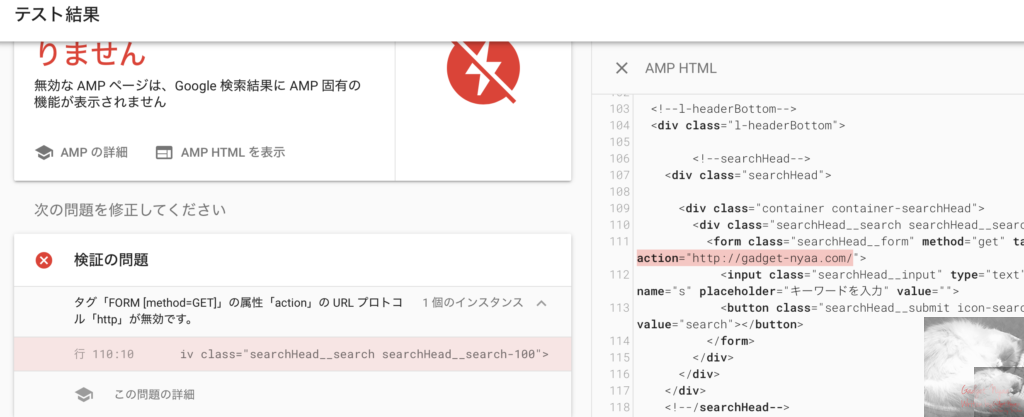
タグ「FORM [method=GET]」の属性「action」の URL プロトコルが無効です。

この2つのエラーはエラーといいつつもAMP対応には関係なさそうな雰囲気です。
Google Serch Consoleの上記のエラーが出ていたので対応しようと思いましたが、いまいちわからない。
そのため、エラーが出ている初代iPad miniの記事をAMPテストで診断してみると・・・。

「有効なAMPページです」といった結果に。
うーん、よくわからないけどAMP対応には問題ないならいいですね。
タグ「amp-iframe」の属性「src」の URL プロトコル「http」が無効です。
このエラーがなかなかの曲者でした。
内容としては記事の埋め込みの部分のURLがhttpではAMPは認識しませんよというエラーです。

このURLが「http」だとまずAMPではエラーがでます。
というのも、AMPサイトの必須条件に「https」ページであることが必須であるからです。
「http」は、WWWという異世界から見たいWEBページを呼び出すための通信形式(プロトコル)です。
私たちはhttpを使ってWWWと情報のキャッチボールを繰り返し、ブラウザを通して次々に違うページを見ています。
しかしこの「httpキャッチボール」には大きな欠点があります。
それはhttpを使って投げる玉はあまりにも直球ということです。
このまっすぐなボール(情報)は丸見えなため、ちょっと特訓した人には内容を解読することが可能なのです。
普通のWEBページを見るだけならまだしも、会員専用サイトのログイン情報や個人情報、クレジットカードを入力する場合、第三者から解読の可能性があるのは大問題です。
その解読を防ぐために生まれたスキーム(形式)がhttpsです。
https://www.bloom-promotion.jp/journal/web-knowledge/http-https-ssl-difference.html
どうやらhttpsの方がセキュリテイが高いと言うことはわかりました。
私はhttps化していなかったのでまずはブログをhttps化してURLもばっちり。
これで解決、ということにはなりませんでした。

ちゃんとhttpsにしているのにも関わらずエラーが出続けていました。
そこで、AMPテストでブログの状態を確認したところiframeのコードの部分のブログURLがhttpのままであることが判明しました。
しかし、埋め込みコードはThe Thorのテーマが出力しているものなのか個人でいじることができる項目ではありませんでした。
解決方法を調べた結果、一つ有力なプラグインを発見しました。
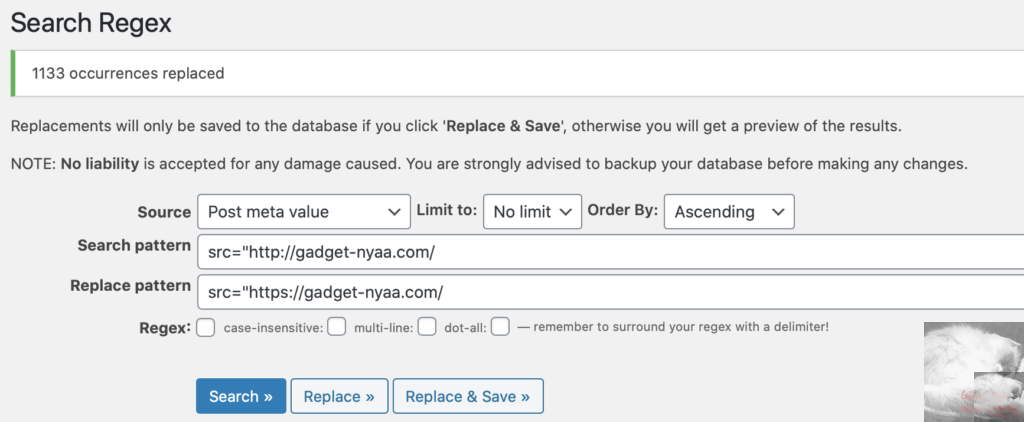
それは「Serch Regex」というプラグインです。
このプラグインはブログのコードや投稿を一括で書き換えてくれる優れもの。

このプラグインで画像のように「src=”http~」を「src=”https~」と書き換えてあげるとエラーの修正が完了です。
タグ「FORM [method=GET]」の属性「action」の URL プロトコル「http」が無効です。

AMPではHTTPページではなくHTTPSのページに対応しているサイトでなければなりません。
そのため、AMP HTMLでHTTP時代のURLが残っているためかこのエラーが発生したようです。
このエラーの解消方法はThe Thorのカスタマイズを行うことです。

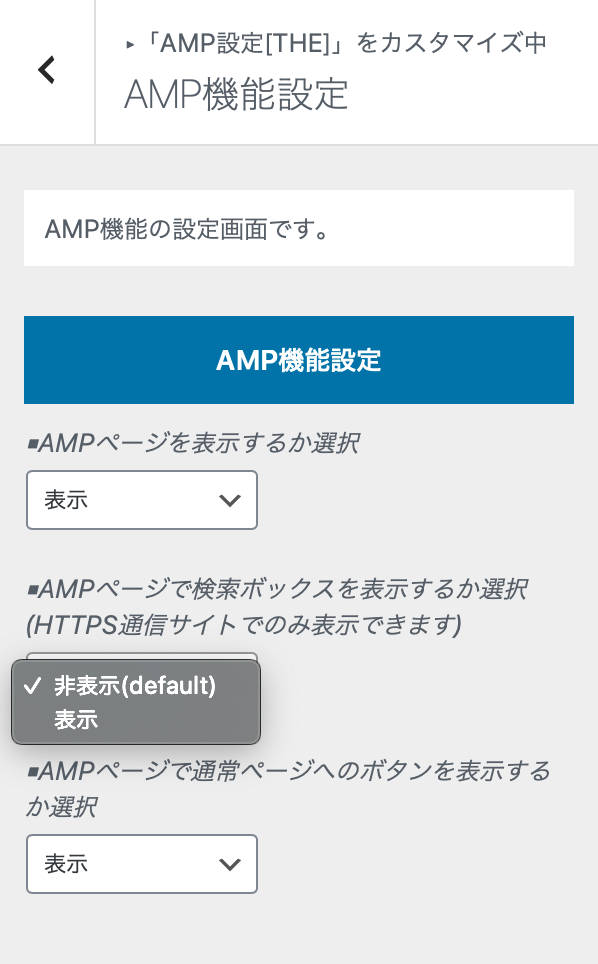
AMP設定を開いて

AMP機能設定を選択

2行目の「AMPページで検索ボックスを表示するか選択」を非表示にします。
この操作により、当該エラーは解消されました。
タグ「style amp-custom」の親タグは「section」ですが、「head」のみ使用できます。

突如現れたこのエラー。
私の場合は「Rank math」というプラグインの影響でした。
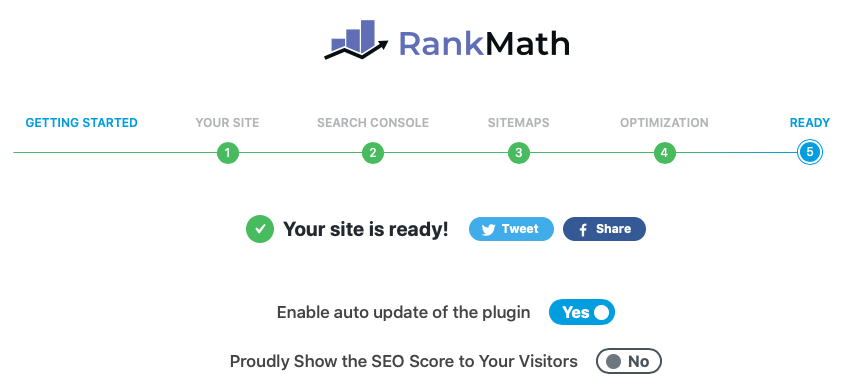
Rank MathにはSEO Scoreを表示するという機能があり、そのスコアを表示するためのコードがAMPに対応していなかったようです。

解決方法としてはRankMathのセットアップウィザードから「Proudly Show the SEO Score to Your Visitors」をオフにすること。
これでSEOスコアが表示されなくなるのでこのエラーは解消します。
まとめ

なんの知識もない素人が必死になってAMPに対応した話はいかがでしたでしょうか。
現在はクロールが途中なのかAMP対応となった記事とまだなっていない記事があります。
これは時間が経てばAMP化されるのでしょう。
今回、必死にブログを調整していて身に染みて感じたことは一つ。
余計なプラグインとアップデートは避けよう。
プラグインやテーマの微妙な設定の変更一つでエラーが発生します。
AMPの鬼畜なところは一つでもエラーがあればAMP化されないこと。
燃え尽きたのでAmazonのリンクなどのAMP対応はしていないので気が向けばそのうち対応したいと思います。
合わせて読みたい記事














コメント